|
 |
 |
- 한눈에 보는 정리
- 키노트
- Reactive Spring with Spring Boot(by Kotlin)
- Cloud-Native Spring
- Spring Cloud Gateway
- Cloud Event Driven Architectures with Spring Cloud Stream 2.0
- Spring, Functions, Serverless and You
- Spring Boot & Spring Cloud on Pivotal Application Service(PAS)
- Using Spinnaker to Create a Development Workflow on Kubernetes
- Summary
-
코틀린을 이용해도 스프링 프레임워크는 잘 동작한다는 것
-
코드도 간결하고
-
맥북은 영어로만 코딩하면 빠르군. 한영 변환 비용은 꽤 비싸다.
-
-
피보탈에서 '클라우드 네이티브(Cloud Native)' 에다가 '리액티브(Reactive)' 를 얹었고
-
리액티브 작동은 개발자가 하나하나 구현하기보다는 플랫폼에 넘기고 스프링 프레임워크 기반의 개발경험을 살려서 리액티브 웹 프로그래밍하면 되고
-
spring cloud gateway 로 라우팅 구현하는 게 편해보였고(YML로 선언하는 것보다는 훨씬)
-
다들 라이브코딩 앤 스피킹이 자연스러웠고
-
쿠버네티스까지는 모르겠지만
-
도커는 능숙하게 쓸 수 있어야 겠다.
-
-
조쉬롱은 2년만에 봤는데 발표스타일이 많이 달라져서 유쾌해졌다.
-
피보탈 클라우드 파운더리 서비스는 언제 이용해볼 수 있을까를 잠시 생각해봄
-
노경훈 대표
|
Note
|
피보탈은 소프트웨어를 통해 세상을 변화시키려는 기업이다. |
-
Pivotal: Transforming how to the world builds software
-
Process: Pivotal Labs
-
Culture(고객의 비즈니스 변화에 중점을 둔 지속적 학습), Process(Practice dispipline, rigor, open to critiquew)
-
-
Technology: Pivotal Cloud Foundry
-
Tools(Focus on developer productivity), Platform(Any workload, Every Cloud, One secure Platform)
-
-
-
발표자: Mark Heckler(@mkheck)
-
우주를 여행하는 히치하이커를 위한 안내서
-
영어로 이야기하는 것이 정확하게 전달하기 좋다.
-
|
Note
|
자바챔피언이 코틀린으로 스프링 프로그래밍을 한다. 코틀린으로 간결하게 작성하는 모습이 인상깊었다. 코틀린으로 프로그래밍 언어를 전환해도 괜찮겠다는 생각을 하게 되었다. 이건 개인프로젝트로 한번 시도해봄직하다. |
-
적은 커넥션으로도 일정한 성능을 유지하며 뛰어난 성능을 확보할 수 있다.
-
리액티브 프로그래밍을 통해 동일한 스레드를 이용해서 보다 많은 처리를 할 수 있다.
-
비동기 프로그래밍을 하게 되면,
-
콜백을 기반한 처리
-
콜백 지옥에 빠지게 된다.
-
코드 이해도 하락
-
생산성은 떨어진다.
-
-
클라우드에 제어 권한을 넘기고 리액티브 프로그래밍을 통해 비즈니스 구현에 집중할 수 있다.
-
-
https://dzone.com/articles/reactive-streams-in-java-9
-
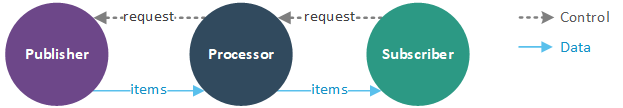
4개 인터페이스로 구성되어 있다.
-
Publisher: 값을 생산 -
Subscriber: 소비자 -
Subscription: 퍼블리셔와 구독자의 관계 정의 -
Processor: publisher → subscriber
-
-
-
IT CROWD: 넷플릭스, 지하 전산실 사람들
Heckler가 추천하는 미드
-
Spring Project initializer: Reactive Web, MongoDB 사용
-
ReactiveCrudRepository
-
코틀린에서는 method가 없고 function 단위 등록되기 때문에
func -
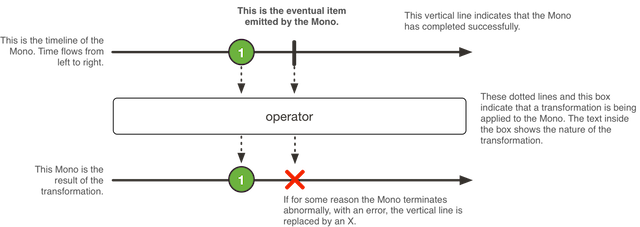
리액티브 프로그래밍에서 동작을 위해서는 마지막에 subscribe 를 사용해야 한다.
-
block()대신thenMany()으로 처리
-
-
독일사람이 만든 플러그인에서 flapdoodle 이라는 패키지명을 사용한 것이 독특함
@Service
class CoffeeService(private val repo: CoffeeRepo) {
fun getAllCffees() = repo.findAll
fun getCoffeeById(id: String) = repo.findById(id)
fun getOrdersForCoffee(coffeeId: String) = refo.findByName(coffeeId)
= Flux.interval(Duration.ofSeconds(1))
.onBackpressureDrop()
.map{CoffeeOrder(coffeeId, Instant.no())}
}-
웹플러스 테스트
@WebFluxTest(CoffeeService::class)
Mockito.`when`(repo.findAll()).thenReturn(Flux.just(coffee1, coffee2))
@Test
fun `Get all coffees`() {
StepVerifier.create(service.getAllCoffees()) // 위에서 정의한
.expectNext(coffee1)
.expectNext(coffee2)
.verifiyComplete()
}-
리액티브 기능을 테스트하려면 시간을 압축하는 것이 중요하다.
@Test
fun `Get`() {
StepVerifier.withVirtualTime{service.getOrdersForCoffee(coffee2.id!!).take(10)}
.thenAwait(Duration.ofHour(10))
.expectNextCount(10)
.verifyComplete()
}
-
10초를 테스트 한번으로 압축하는 방법
-
리액티브 프로그래밍된 코드를 테스트로 확인하는 과정이 중요하다.
|
Note
|
이와 관련해서는 지난 카카오2018에서 토비님이 발표한 내용을 살펴보면 좋겠다. |
@RestController
@Requestmapping("/coffees")
class CoffeeController(private val service: CoffeeService) {
@GetMapping
fund all() = service.getAllCoffees()
@GetMapping("/{id}")
fun byId(@PathVariable id: String) = service.getCoffeeById(id)
}-
httpie 좋아요~
Notehttpie는
localhost생략가능하다.ex) http :8080/members
-
리액티브 프로그래밍을 통해서 블로킹없는 기능을 구현했다.
-
'코틀린을 서버사이드 프로그래밍언어로 사용할 수 있을까?' 라는 의문을 한번에 해소할 수 있었다. 자바를 이용했을 때보다 훨씬 간결한 코드를 보면서 내년에 코틀린을 이용한 프로젝트를 준비해보는 것도 좋을 듯 하다.
-
그레이들을 사용하기 위해 그루비도 배워야했었는데, 코틀린만 배우면 빌드스크립트와 비즈니스로직을 같은 언어로 작성할 수 있다!!
-
발표자: Josh Long
-
Twitter: @starbuxman
-
-
클라우드 네이티브 자바 쓰는데 2년 걸렸다.
-
책 표지에 어떤 동물을 넣을 것인지를 치열하게 논의했다.
-
자바 섬에 사는 새 → 새는 구름속을 날아다닌다. // 열띤 논의를 했다고 한다.
-
-
-
적은 스레드를 가지고 I/O를 효율적으로 사용할 수 있는 패러다임: 리액티브 프로그래밍
-
@AllArgsConstructor
@NoArgsConstructor
@Data
class Reservation {} // 조쉬롱도 잘 쓰는 @Data... EqualsAndHashCode-
라이브 코딩을 통해 빠른 생산성을 보여주고 있다.
-
인텔리제이를 바탕으로 빠르게 코드생산성은 높이자.
|
Note
|
인텔리제이에 왜!! Spring Boot Banner hide 기능이 생긴 것이냐. 분노하는 조쉬 롱. ** https://twitter.com/yanncebron/status/702216038344220672 이렇게! 멋지지 않은가! 하고 열변을 토함 |
-
Spring cloud Gateway
-
RouteLocator
-
Spring Boot 2.0.6 사용해야함(2.1.0 버그가 있어서 동작안함)
-
Spring Boot 2.1.0 곧 패치예정
-
-
-
Spring Security
-
하드코딩된 사용자명과 비밀번호를 쓰지 마라. @ROB_WINCH 가 슬퍼한다.
-
스프링 시큐리티는 스프링 애플리케이션의
WebApplicationContext에 대해 필터링한다. -
리액티브웹에서 스프링 시큐리티 필터링을 이용하기 위해서는
ReactiveWebApplicationContext와 스프링 시큐리티 필터를 연결해줘야 한다.
-
-
요청 제어가 가능해짐
-
hedging: 먼저들어오는 것을 사용하겠다.
-
게이트웨이 구축
-
http 프로토콜을 이용해서 웹 마이크로서비스만 구축하는 것은 아니다. 다양한 프로토콜을 이용할 수 있다.
-
link::https://grpc.io/[gRPC]: 고성능 RPC 프레임워크
-
rSocket: 리액티브 스트리밍을 지원하는 애플리케이션 프로토콜 *현재는 구현해야하는 코드가 많지만 스프링 5.2 에서 지원하면 손쉽게 사용할 수 있을 것이다.
-
|
Note
|
발표자들은 빠른 속도로 한치의 망설임도 없이 구현코드를 작성해갔다. 대다나다!! |
-
발표자: Younjin Jeong
-
Spring Boot를 소개하고 널리 사용되기까지 4년이 걸림
-
그 다음으로 클라우드기반 개발할 때는 무엇으로 어떻게 할까를 고민할 때 Spring Cloud!
-
원래는 spencer Gibb가 발표하는 주제다.
-
|
Note
|
|
-
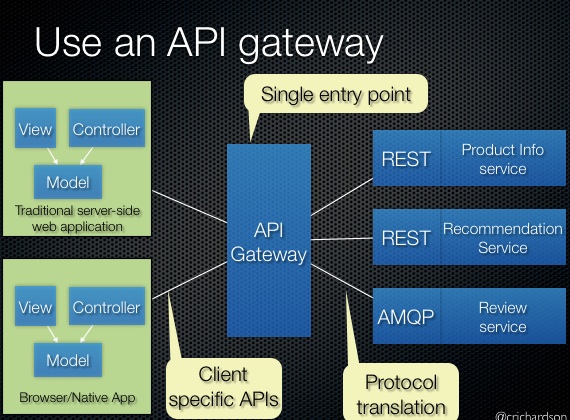
Spring Cloud Gateway(https://spring.io/projects/spring-cloud-gateway)
-
스프링 프레임워크 5, 리액터 프로젝트와 스프링 부트 2.0 사용
-
-
API에 대한 검색을 하다보면 우아한형제들 기술 블로그에 배민 API GATEWAY - spring cloud zuul 적용기가 나온다.
한 곳에서 요청을 받아서 사용목적에 따라서 할당(라우팅)해주는 역할을 해준다.
-
Reverse Proxy(Nginx)
-
다양한 분산기법을 사용하고픈 욕구를 충족시켜주는 것이 필요했다.
-
요구사항
-
Routing
-
Canary-ing(A/B 테스트)
-
Security
-
Monolith Strangling: 모놀리스 분할
-
Monitoring
-
Resiliency(탄력성)
-
-
SasS
-
Web Server(Proxy)
-
'Service Mesh'
-
참고
-
사이드카 프록시(Sidecar Proxy)
인스턴스마다 전용 프록시를 가지고 있으며 다른 사이드카 프록시와 통신하면서 오케스트레이션 프레임워크에 의해 관리된다.
-
애플리케이션이 동작하는 모든 서버에 프록시가 존재하며 서비스 디스커버리를 통해서 존재 확인
-
각각의 컨테이너 안에 로드밸런서가 포함되어 프록시 역할 수행하는지
-
-
-
Spring Cloud Gateway(or Netflix Zuul)
-
Zuul1 - 웹서블릿 지원
-
Zuul2 - 비동기 지원(http/2, websocket)
-
세션을 길게 유지해야하는 구간에서 필요함
-
Zuul2 는 완전히 새로운 코드이기에 Zuul1에 대한 호환성을 지원하지 못한다.
-
-
Project Reactor(Netty 기본내장)
-
게이트 쪽에서 서버자원을 장시간 점유하게 되는 경우에는 리액티브 프로그래밍이 좋다.
-
Inside the Gateway
-
Ribbon(Ratency 기준 분산가능)
-
Zon Aaware load balancer: 인스턴스를 AZ(Availability Zone)별로 엮어서 부하분산처리
-
-
Route Configuration 개념 변화: YAML → Java
-
라우팅할 경로를 지정하는 목적이라면 YAML로 작성하는 것보다 Java 로 구현하는 게 간결해보이기는 한다.
-
-
wscat: 웹소켓 서버와 클라이언트 사이에서 echo를 날린다
|
Note
|
스프링 부트를 위한 카오스 몽키도 있었다(참고: 스프링 부트와 카오스 몽키) 카오스 엔지니어링은 일반적으로 서비스를 테스트 목적으로 일부러 망가트려보고 이에 대한 시스템의 반응을 바탕으로 더 견고한 서비스를 만들기 위한 엔지니어링을 말한다. |
-
Spring Boot
-
Spring Security
-
Micrometer Support
-
Zipkin Support: Distributed tracing system
-
발표자: Jakub Pilimon // 잘생겼네.
-
github: https://github.com/pilloPl
-
-
이벤트소싱을 했을 때 얻게되는 이득은 뭐가 있을까나?
// CreditCard
// DomainEvent implements Event
public void assignLimit(BigDecimal amount) { // command: green note
if(limitWasAreadyAssigned()) { // invriant - yellow notes
throw new IllegalArgumentException(); // NACK
}
//ACK
//this.limit = amount; // 이벤트가 반영되지 않을 수 있다.
limitAssigned(new LimitAssigned());
}이벤트가 발생하면 그 결과를 찾아내야 한다. * 신용카드 정보를 저장하기 위해서 필요하다.
-
신용카드 상태가 변경될 때마다 신용카드 기존 정보가 사라진다.
-
변경될 때마다 그 정보를 저장한다.
-
저장정보를 이용해서 필요한 상황이 되었을 때 복구할 수 있다.
-
도메인 이벤트 이력 저장소(DomainEvent history storage)
-
상태가 변경되면서 발생하는 모든 값을 파라미터로 전달
-
-
이벤트를 스트림에 저장하고 나면 이벤트는 소거(clear)해도 된다.
-
신용카드 정보가 아닌 이벤트를 저장하는 이유
-
link::http://www.vavr.io/[vavr.io] Vavr and Java are fully interoperable.
-
-
왜 이벤트소싱을 할까?
-
도메인에 대한 감사(Auditing) 가능해진다.
-
문제가 발생했을 때 과거 시점으로 도메인 상태를 복구가능하다.
-
특정 이벤트에 대한 모니터링을 하는 등 다양한 컴포넌트에서 비교 가능
-
ex) 비슷한 시간에 결제된 항목의 장소를 확인하는 것도 가능하다.
-
-
카드결제내역을 비교할 수 있다.
-
단점
-
잘못된 이벤트에 대한 처리: Output lug?
-
작성해야하는 코드가 증가
-
사고 전환이 필요하다.
-
-
-
절차지향적인 도메인인 경우
-
누락된 절차를 찾기 힘들다.
-
-
메시지소싱(MessageSourcing)
-
Spring Integration
-
input-output 채널에만 집중하면 된다.
-
-
dependency spring-clout-stream, spring-cloud-stream-bidner-rabbit(MessageQueue)
-
MediaType.APPLICATION_STREAM
-
발표자: Nate Schutta
-
serverless 는 불가능하다. 어딘가에서는 서버가 있다.
-
상을 뒤엎을 정도로 화가 났다. Table flap.
-
기존에 가지고 있던 지식들을 활용할 수 있으니 코드를 삭제하지 마라.
-
과거 하드웨어 중심시대
-
인프라를 구축하기 위해 해야할 일들이 많았다.
-
-
현재 소프트웨어 중심시대
-
자신의 고양이를 키우듯
-
부작용: 공유된 자원(Shared resource): 격리되지 않은 자원때문에 작은 변화가 주변에 영향을 끼친다.
-
-
(개발)환경을 동일하게 구성하는 것이 어렵다.
-
과거에는 패치 순서가 다른 경우 다르게 동작할 수 있었다.
-
복잡하게 이름을 지었다.
-
-
-
서버는 더이상 제약 자원이 아니다.
-
다양한 클라우드 프로바이더가 생겨났고 서버의 교체가 용이해졌다.
-
ex) 가축에게는 이름을 부여하지 않는다. 숫자를 준다…. 슬프다.
-
-
스크립트를 통해서 실행되는 것을 동일하게 보장할 수 있게 되었다.
-
서버를 올리는 시간이 단축되었다.
-
IaaS - provision server resources(on premisure)
-
Sometimes on demand self service
-
큰 힘에는 그에 따른 책임이 따른다.
-
Container != Docker
-
Docker is box!
-
-
가상화를 하는 영역이 달라졌다(하드웨어 → 소프트웨어)
-
도커에게 모든 행위를 알려줘야 한다.
-
docker hub는 커뮤니티 중심이지만 검증된 것은 아니다.
-
|
Note
|
기업마다 애플리케이션 수 만큼 도커 이미지가 존재한다. |
도커를 사용하면 그 이미지에 대한 책임을 져야 한다.
-
패치를 통해 보안업데이트는 수시로 해야한다.
-
Kubernetes 개념을 설명
-
다양한 선택사항이 존재한다.
-
단순하지 않다.
-
-
Serverless
-
IaaS
-
Container
-
Platform
-
Servleress
-
함수 실행
-
함수 확장
-
이벤트 스트리밍 바인드
-
-
-
-
자신에게 맞는 것을 선택하라.
-
PaaS를 사용하면 인프라 스트럭처를 사용하는 것은 크게 신경쓰지 않아도 된다.
-
기업의 가치를 어디에 중점을 둘지 고민
-
-
다양한 곳에서 사용할 수 있다.
-
서버리스 환경에서 중요한 건 언어가 아니라 UseCase다!
-
KNATIVE
-
나에게 어울리는 것은 무엇인가?
-
Younjin Jeong
-
Build once, Run everywhere.
-
레거피 웹애플리케이션을 컨테이너에 담아서 그대로 배포하는 것은 적절하지 않다.
-
운영의 영역을 구분지어서 쓰는 일이 있을까? @_@)?
-
클라우드 게이트웨이, 유레카 등이 소스코드에 반영되어야 하는데 개발자가 그걸 몰라도 될까??
-
높은 유연성 → 표준이 복작해진다.
-
개발자 친화적, 인프라 친화적
-
Spring Cloud Pipeline
-
Container to Container Networking
-
Spring Boot를 이용하면 Factor 12 요소를 쉽게 충족할 수 있다.
-
조쉬롱 캐릭터가 바뀌었다. 예전에는 그렇게 활발한 캐릭터가 아니었는데…
-
SpringOne Tour 발표트렌드는 라이브코딩이 되었다. 발표장표와 코드를 적절하게 배치하여 개발자들에게 실제로 코드를 보여주고 실제로 동작하는 모습을 보여주면서 흥미와 신뢰를 유발하는 듯 하다.
-
지난 6월에 있었던 Cloud Native Day in Seoul 보다 훨씬 더 나아졌다.
-
AWSomeday 의 뒤를 이어 SpringOne Tour 도 정기적인 행사로 자리잡게 될까?
-
나는 아직 스프링 부트를 기반한 애플리케이션 개발 및 운영수준에 머물러 있다. 여기서 이야기하는 API 게이트웨이, 유레카, 서비스 브로커 등의 기능을 이용하기에는 아직 멀고먼 이야기로군.
'logbook' 카테고리의 다른 글
| [log] 클라우드네이티브자바 저자(Josh Long)와 역자(정윤진, 오명운) 사인회 (0) | 2018.11.08 |
|---|---|
| [독후감] 클라우드 네이티브 자바 (2) | 2018.08.09 |
| [로그] 어느 봄날의 구직활동:: 졸지에 백수였다가 이제 예비 월급쟁이개발자 (6) | 2018.04.09 |
| [daily] Spring Camp 로고 초안 (0) | 2018.02.22 |
| [diary] 개발장비 업그레이드 (0) | 2018.02.01 |